「Single Note Skin」は「てがろぐ」を利用したタイムライン型のブログスキンです。SNS感覚で一言やメモを投稿することができます。
- このテンプレートはお手軽マイクロブログCGI「てがろぐ」用のスキンです。
- ダウンロードファイル内のHTML、CSSだけでは動作しません。また、他のCMSでも動作しません。予めご了承ください。
- まだてがろぐを設置していない方は「てがろぐ」の始め方をご参照ください。
このスキンについて
| 投稿する人数 | 1人 |
| 動作環境 | てがろぐ Ver 4.5.0 |
| ギャラリーモード | 非対応 |
| 画像一覧モード | 非対応 |
使用している要素
外側(ページ全体の生成用)のスキン(skin-cover.html)
- ページ移動ナビゲーション要素
- OGP+Twitter Cardの出力
- ヘッダ・フッタ向けフリースペース要素
- 多目的フリースペース要素
- 検索窓要素
- ハッシュタグ要素
- カテゴリ一覧要素
- 汎用要素(CGIの名称とバージョン番号)※削除不可
- ライブラリ読み込み(Lightbox)
内側(個別投稿の表示用)のスキン(skin-onelog.html)
- 投稿ID関連要素(投稿の状態、投稿の編集、投稿の削除)
- 投稿ユーザ関連要素(投稿者の表示名)
- カテゴリ関連要素
- 投稿日時関連要素(日付)
- 投稿本文関連要素(投稿本文)
使用していない要素
外側(ページ全体の生成用)のスキン(skin-cover.html)
- 表示モード要素
- RSSフィード
- 日付リスト要素
- 現在カテゴリ情報要素
- カレンダー要素
- 新着画像リスト要素
- 新着投稿リスト要素
内側(個別投稿の表示用)のスキン(skin-onelog.html)
- 投稿ID関連要素(投稿No.)
- 投稿単独URL出力要素
- 投稿ユーザ関連要素(投稿者に限定した投稿を見る、投稿者のアイコン画像、投稿者のID名、投稿者の紹介文)
- 投稿日時関連要素(新規投稿から間もないことを示す文字列)
- 投稿本文関連要素(投稿本文の文字数、投稿本文の行数、投稿本文読み上げ、行単位・指定行以降・指定文字数・役割別・抽出結果挿入)
- 投稿本文に含まれる画像関連要素
- その他(何番目に表示されている投稿)
要素名は公式サイトの「カスタマイズ方法」より引用しています。
非ログイン時は表示されない要素

「QUICKPOST」を「ログインしている際にのみ表示する」に設定する必要があります。設定方法はこちら。
スキンの表示方法
ブラウザで以下のURLにアクセスします。
サブディレクトリにてがろぐを設置した場合
http(s)://ドメイン名/てがろぐを設置したサブディレクトリ(のフォルダ名)/tegalog.cgi?skin=skin-sns
トップページにてがろぐを設置した場合
http(s)://ドメイン名/tegalog.cgi?skin=skin-sns
てがろぐ本体のskin-cover.html、skin-onelog.htmlにスキンを上書きした場合
▼サブディレクトリにてがろぐを設置した場合
http(s)://ドメイン名/てがろぐを設置したサブディレクトリ(のフォルダ名)/tegalog.cgi
▼トップページにてがろぐを設置した場合
http(s)://ドメイン名/tegalog.cgi
※ダウンロードファイル内の「_css」「_img」フォルダも併せてアップロードしてください。
スキンのセットアップ方法
名前、副タイトル、自己紹介文の編集
ページ上の適用箇所

管理画面の設定箇所
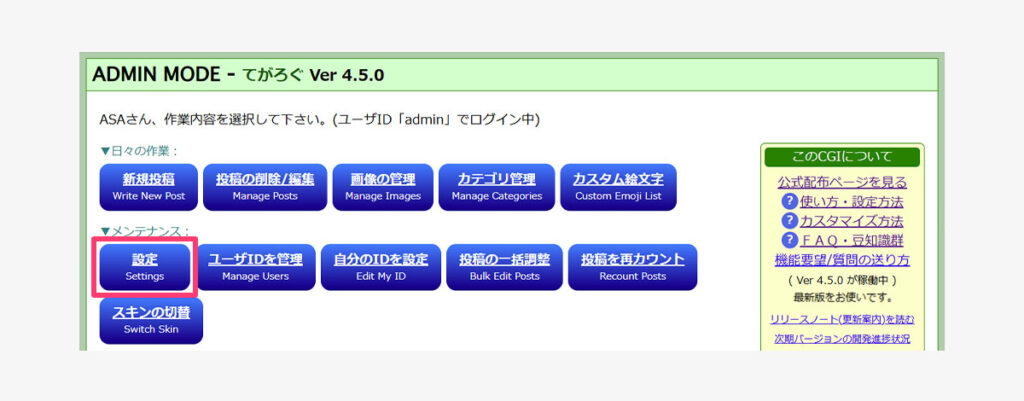
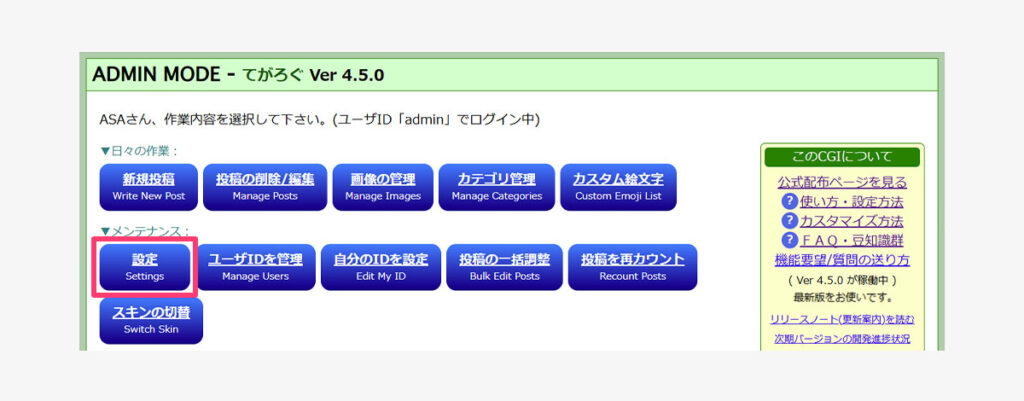
(1)てがろぐの管理画面にログイン

(2)「設定」にアクセス

(3)「フリースペース」にアクセスし、各項目を設定して保存

一部の要素を非ログイン時は表示されないようにする
デフォルトでは表示されている状態になっています。
管理画面の設定箇所
(1)てがろぐの管理画面にログイン

(2)「設定」にアクセス

(3)「投稿欄の表示」にアクセスし、「ログインしている際にのみ表示する」に設定して保存

このスキンで非ログイン時は表示されない要素はこちら。
ユーザアイコン画像の推奨サイズ
縦横320px以上の正方形を推奨しています。
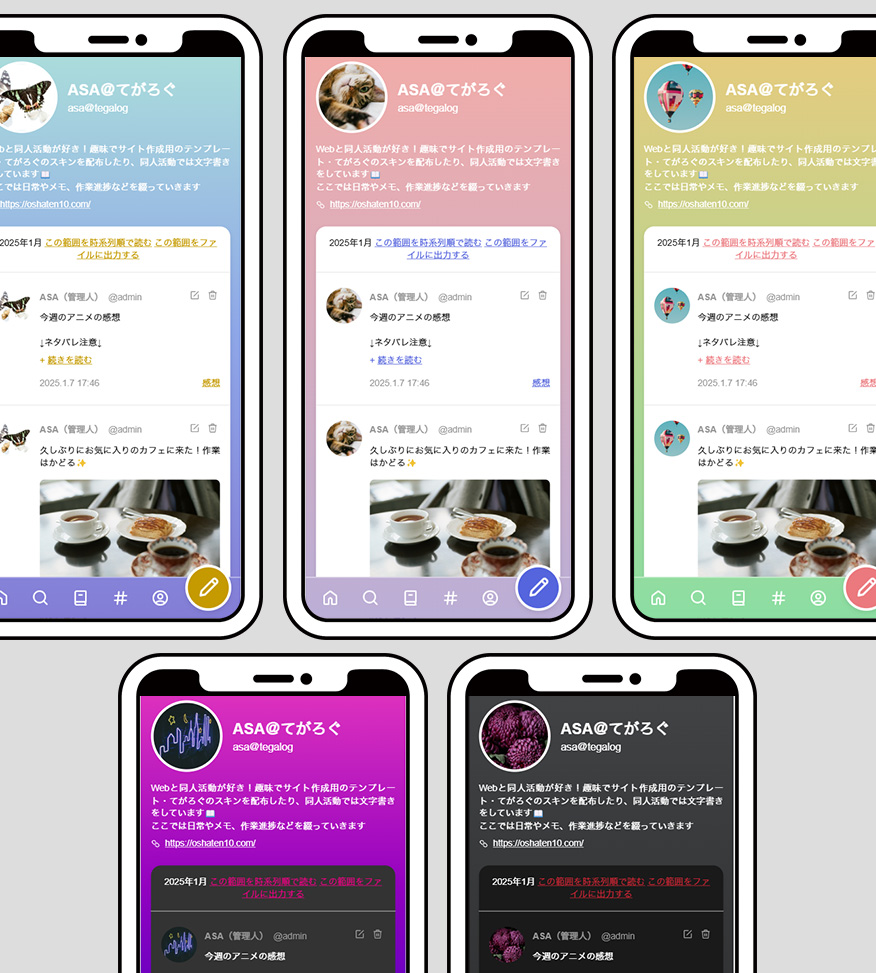
バリエーション
テキストの色や背景色のカスタマイズはroot.cssで行うことができます。
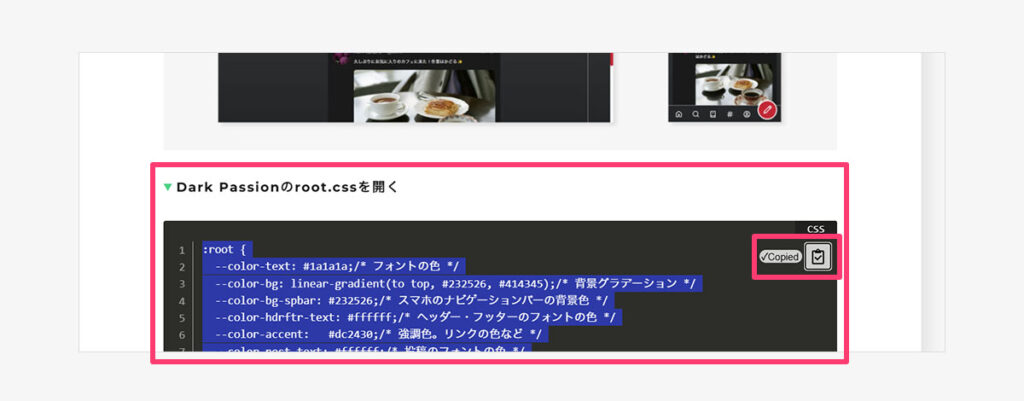
コピペで簡単!root.cssでカスタマイズ
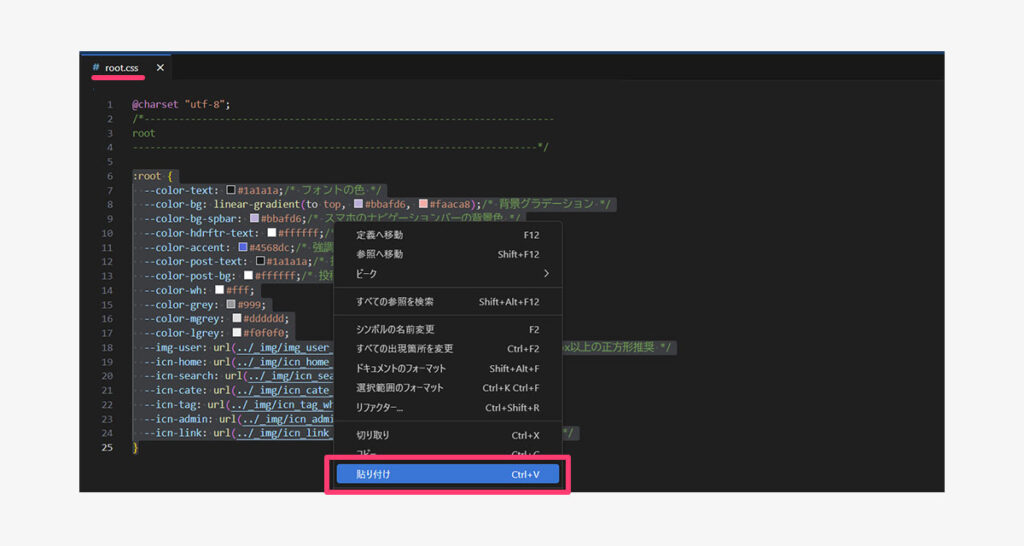
(1)気に入ったデザインのroot.cssをページからコピー

(2)ダウンロードファイル内のroot.cssにペーストし、上書き

root.cssを使用せずに従来通り直接カラーコードなどをstyle.cssに書き込んでいただいても構いません。
※style.css内での値の適用箇所はダウンロード時点のものです。
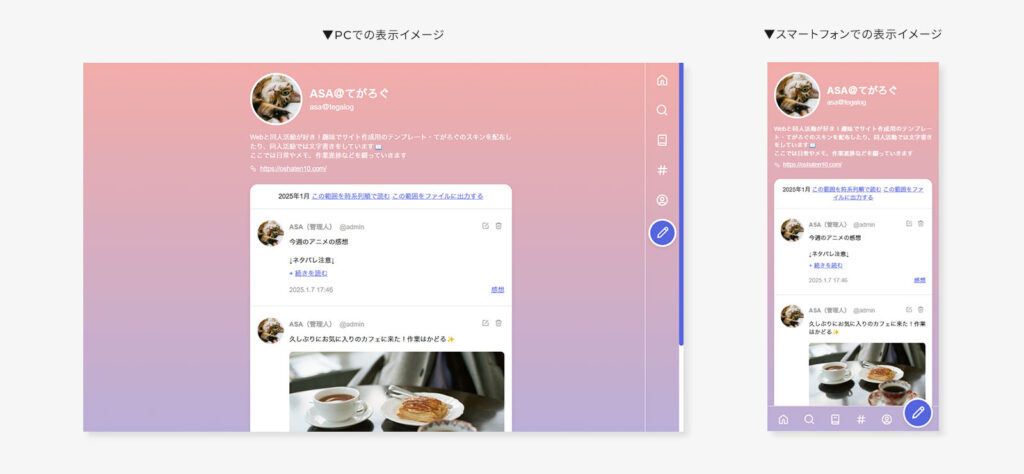
Day Dream(Default)

Day Dreamのroot.cssを開く
:root {
--color-text: #1a1a1a;/* フォントの色 */
--color-bg: linear-gradient(to top, #bbafd6, #faaca8);/* 背景グラデーション */
--color-bg-spbar: #bbafd6;/* スマホのナビゲーションバーの背景色 */
--color-hdrftr-text: #ffffff;/* ヘッダー・フッターのフォントの色 */
--color-accent: #4568dc;/* 強調色。リンクの色など */
--color-post-text: #1a1a1a;/* 投稿のフォントの色 */
--color-post-bg: #ffffff;/* 投稿の背景の色 */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #dddddd;
--color-lgrey: #f0f0f0;
--img-user: url(../_img/img_user_01.jpg);/* ユーザーのアイコン画像 縦横320px以上の正方形推奨 */
--icn-home: url(../_img/icn_home_wh.png);/* ナビアイコン↓ */
--icn-search: url(../_img/icn_search_wh.png);
--icn-cate: url(../_img/icn_cate_wh.png);
--icn-tag: url(../_img/icn_tag_wh.png);
--icn-admin: url(../_img/icn_admin_wh.png);/* ナビアイコン↑ */
--icn-link: url(../_img/icn_link_wh.png);/* プロフィール欄のリンクアイコン */
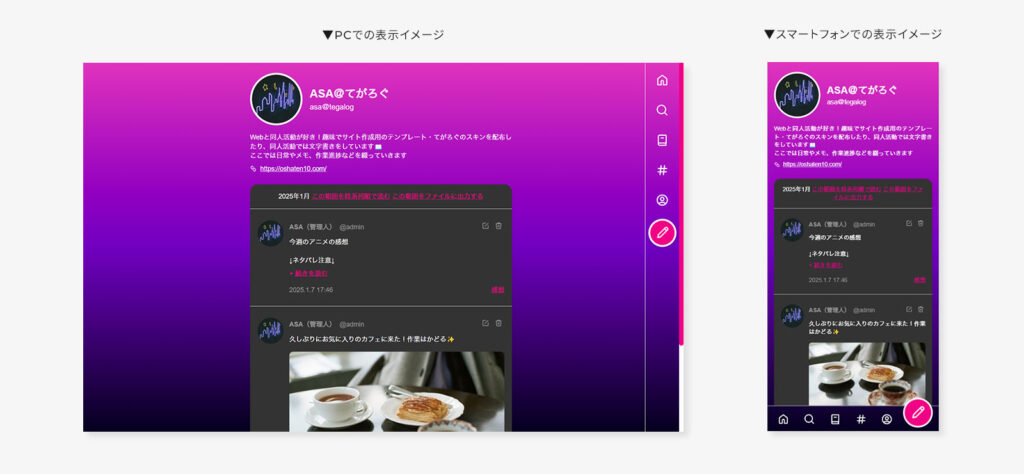
}Night Pool

Night Poolのroot.cssを開く
:root {
--color-text: #1a1a1a;/* フォントの色 */
--color-bg: linear-gradient(to top, #03001e, #7303c0, #ec38bc);/* 背景グラデーション */
--color-bg-spbar: #03001e;/* スマホのナビゲーションバーの背景色 */
--color-hdrftr-text: #ffffff;/* ヘッダー・フッターのフォントの色 */
--color-accent: #ff0084;/* 強調色。リンクの色など */
--color-post-text: #ffffff;/* 投稿のフォントの色 */
--color-post-bg: #333333;/* 投稿の背景の色 */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #dddddd;
--color-lgrey: #f0f0f0;
--img-user: url(../_img/img_user_02.jpg);/* ユーザーのアイコン画像 縦横320px以上の正方形推奨 */
--icn-home: url(../_img/icn_home_wh.png);/* ナビアイコン↓ */
--icn-search: url(../_img/icn_search_wh.png);
--icn-cate: url(../_img/icn_cate_wh.png);
--icn-tag: url(../_img/icn_tag_wh.png);
--icn-admin: url(../_img/icn_admin_wh.png);/* ナビアイコン↑ */
--icn-link: url(../_img/icn_link_wh.png);/* プロフィール欄のリンクアイコン */
}Tiger Lily

Tiger Lilyのroot.cssを開く
:root {
--color-text: #1a1a1a;/* フォントの色 */
--color-bg: linear-gradient(to top, #7ddda4, #ecca7f);/* 背景グラデーション */
--color-bg-spbar: #7ddda4;/* スマホのナビゲーションバーの背景色 */
--color-hdrftr-text: #ffffff;/* ヘッダー・フッターのフォントの色 */
--color-accent: #f7797d;/* 強調色。リンクの色など */
--color-post-text: #1a1a1a;/* 投稿のフォントの色 */
--color-post-bg: #ffffff;/* 投稿の背景の色 */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #dddddd;
--color-lgrey: #f0f0f0;
--img-user: url(../_img/img_user_03.jpg);/* ユーザーのアイコン画像 縦横320px以上の正方形推奨 */
--icn-home: url(../_img/icn_home_wh.png);/* ナビアイコン↓ */
--icn-search: url(../_img/icn_search_wh.png);
--icn-cate: url(../_img/icn_cate_wh.png);
--icn-tag: url(../_img/icn_tag_wh.png);
--icn-admin: url(../_img/icn_admin_wh.png);/* ナビアイコン↑ */
--icn-link: url(../_img/icn_link_wh.png);/* プロフィール欄のリンクアイコン */
}Clear Lake

Clear Lakeのroot.cssを開く
:root {
--color-text: #1a1a1a;/* フォントの色 */
--color-bg: linear-gradient(to top, #7f7fd5, #86a8e7, #a2dedb);/* 背景色 */
--color-bg-spbar: #7f7fd5;/* スマホのナビゲーションバーの背景色 */
--color-hdrftr-text: #ffffff;/* ヘッダー・フッターのフォントの色 */
--color-accent: #cc9900;/* 強調色。リンクの色など */
--color-post-text: #1a1a1a;/* 投稿のフォントの色 */
--color-post-bg: #ffffff;/* 投稿の背景の色 */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #dddddd;
--color-lgrey: #f0f0f0;
--img-user: url(../_img/img_user_04.jpg);/* ユーザーのアイコン画像 縦横320px以上の正方形推奨 */
--icn-home: url(../_img/icn_home_wh.png);/* ナビアイコン↓ */
--icn-search: url(../_img/icn_search_wh.png);
--icn-cate: url(../_img/icn_cate_wh.png);
--icn-tag: url(../_img/icn_tag_wh.png);
--icn-admin: url(../_img/icn_admin_wh.png);/* ナビアイコン↑ */
--icn-link: url(../_img/icn_link_wh.png);/* プロフィール欄のリンクアイコン */
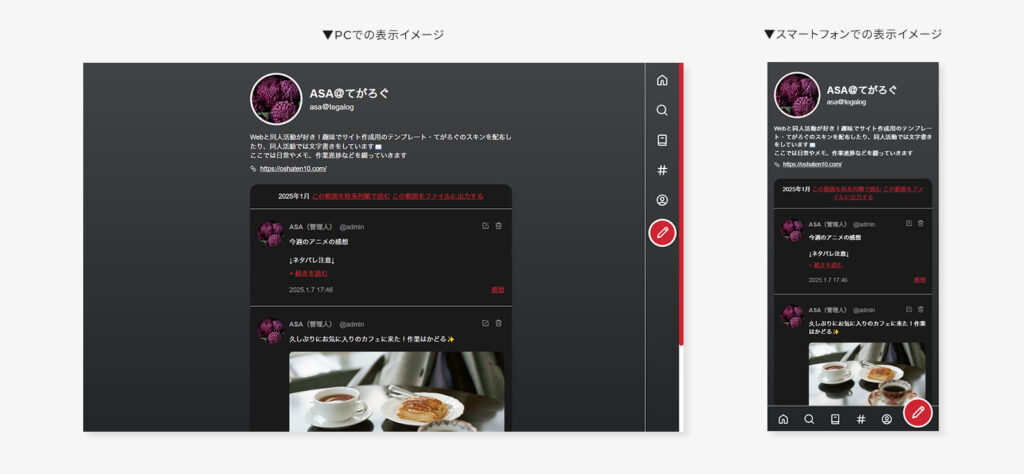
}Dark Passion

Dark Passionのroot.cssを開く
:root {
--color-text: #1a1a1a;/* フォントの色 */
--color-bg: linear-gradient(to top, #232526, #414345);/* 背景グラデーション */
--color-bg-spbar: #232526;/* スマホのナビゲーションバーの背景色 */
--color-hdrftr-text: #ffffff;/* ヘッダー・フッターのフォントの色 */
--color-accent: #dc2430;/* 強調色。リンクの色など */
--color-post-text: #ffffff;/* 投稿のフォントの色 */
--color-post-bg: #1a1a1a;/* 投稿の背景の色 */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #dddddd;
--color-lgrey: #f0f0f0;
--img-user: url(../_img/img_user_05.jpg);/* ユーザーのアイコン画像 縦横320px以上の正方形推奨 */
--icn-home: url(../_img/icn_home_wh.png);/* ナビアイコン↓ */
--icn-search: url(../_img/icn_search_wh.png);
--icn-cate: url(../_img/icn_cate_wh.png);
--icn-tag: url(../_img/icn_tag_wh.png);
--icn-admin: url(../_img/icn_admin_wh.png);/* ナビアイコン↑ */
--icn-link: url(../_img/icn_link_wh.png);/* プロフィール欄のリンクアイコン */
}ダウンロードファイルの内容
HTML
| skin-cover.html | 外側(ページ全体の生成用)のスキン |
| skin-onelog.html | 内側(個別投稿の表示用)のスキン |
CSS
「_css」フォルダ内
| root.css | テキストの色や背景色の設定 |
| style.css | デザイン用のスタイルシート |
画像
「_img」フォルダ内
継続して利用をする場合は配布元の規約をご確認ください。
| icn_admin_bk.png icn_admin_wh.png icn_cate_bk.png icn_cate_wh.png icn_cate2_bk.png icn_delete.png icn_edit.png icn_home_bk.png icn_home_wh.png icn_key.png icn_link_bk.png icn_link_wh.png icn_pen_wh.png icn_pin.png icn_search_bk.png icn_search_wh.png icn_tag_bk.png icn_tag_wh.png | アイコン 配布元:MingCute Icon |
| img_user_01.jpg img_user_02.jpg img_user_03.jpg img_user_04.jpg img_user_05.jpg | ユーザのアイコン画像 配布元:Unsplash |
外部ファイルの読み込み
| Google Fonts | Montserrat |
ダウンロードファイルの更新履歴
| Version: 1.0.3 | 【対象のファイル】 style.css ツイート、YouTube埋込の幅がはみ出す不具合を修正 | 2025.8.6 |
| Version: 1.0.2 | 【対象のファイル】 style.css 一部ブラウザでポップアップウィンドウの高さがなくなる不具合を修正 その他 軽微な修正 | 2025.1.27 |
| Version: 1.0.1 | 【対象のファイル】 style.css (1)ページ移動ナビゲーション要素の表示を調整 (2)a:hoverの色を調整 (3)スマートフォンで見た時のポップアップウィンドウの高さをコンテンツにフィットするように調整 その他 軽微な修正 | 2025.1.18 |
| Version: 1.0.0 | リリース | 2025.1.16 |