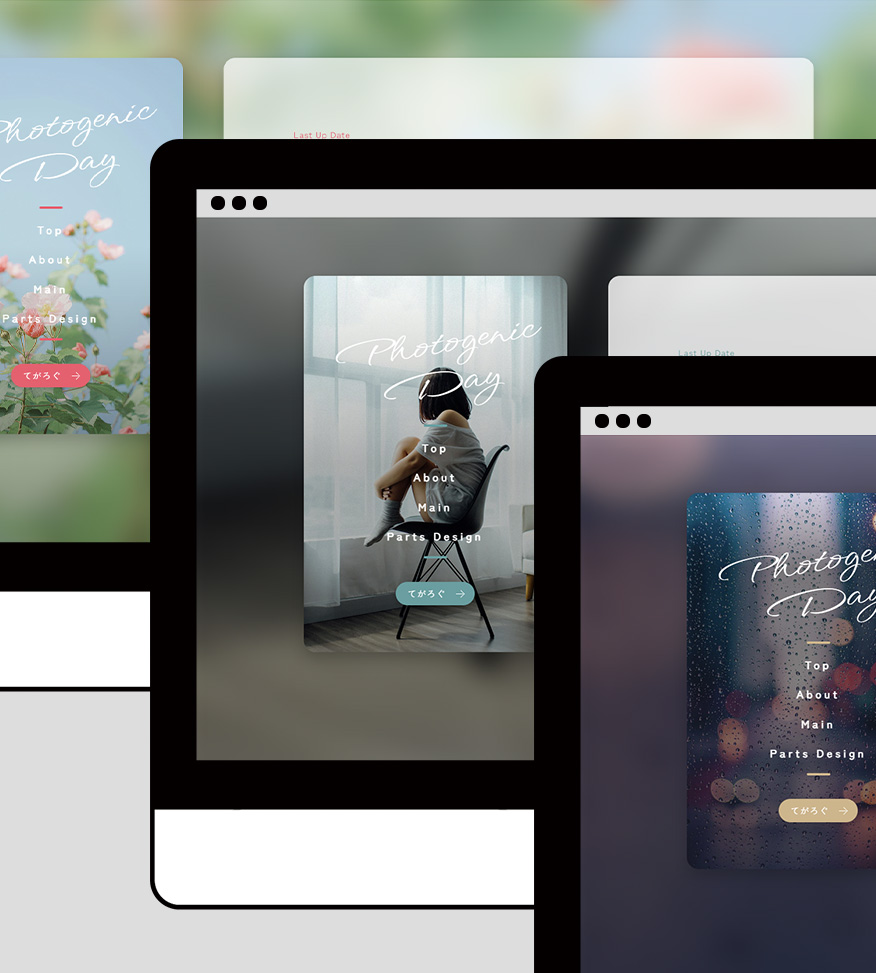
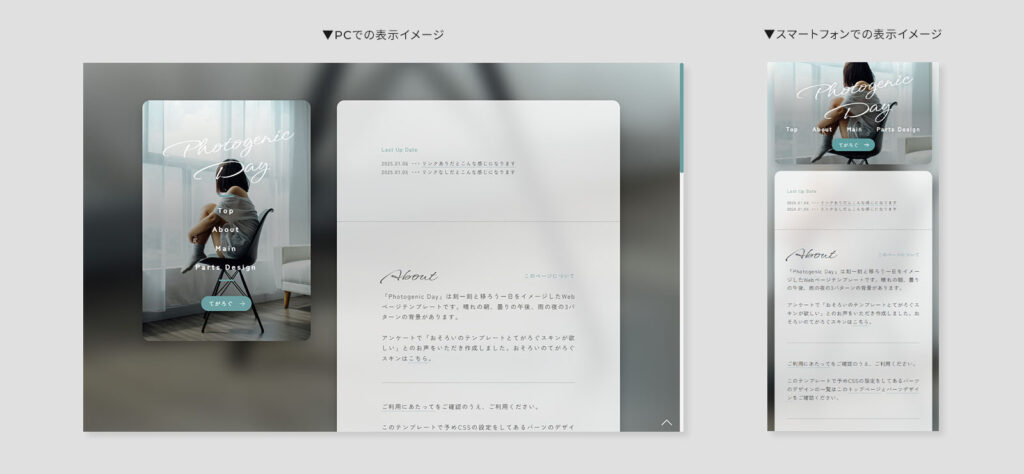
「Photogenic Day」は刻一刻と移ろう一日をイメージしたWebページテンプレートです。晴れの朝、曇りの午後、雨の夜の3パターンの背景があります。
アンケートで「おそろいのテンプレートとてがろぐスキンが欲しい」とのお声をいただき作成しました。もちろん単体での使用もどうぞ。
おそろいのてがろぐスキンもあります!→Photogenic Day Skin
このテンプレートについて
バリエーション
テキストの色や背景色のカスタマイズはroot.cssで行うことができます。
コピペで簡単!root.cssでカスタマイズ
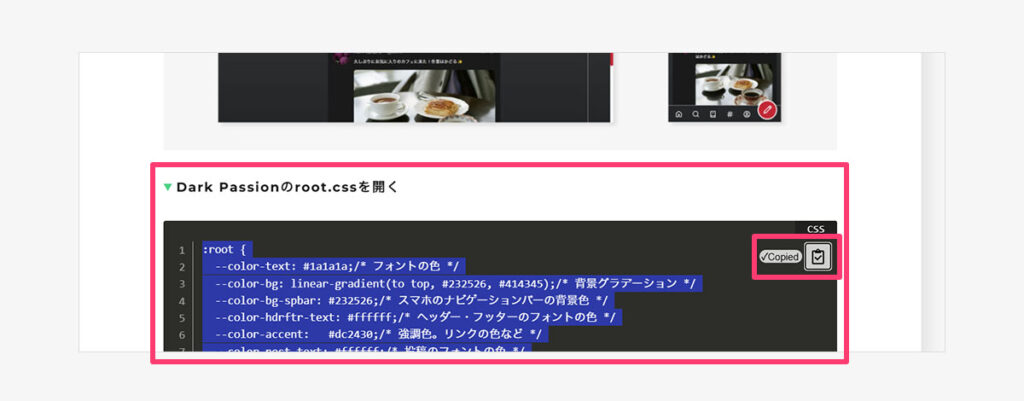
(1)気に入ったデザインのroot.cssをページからコピー

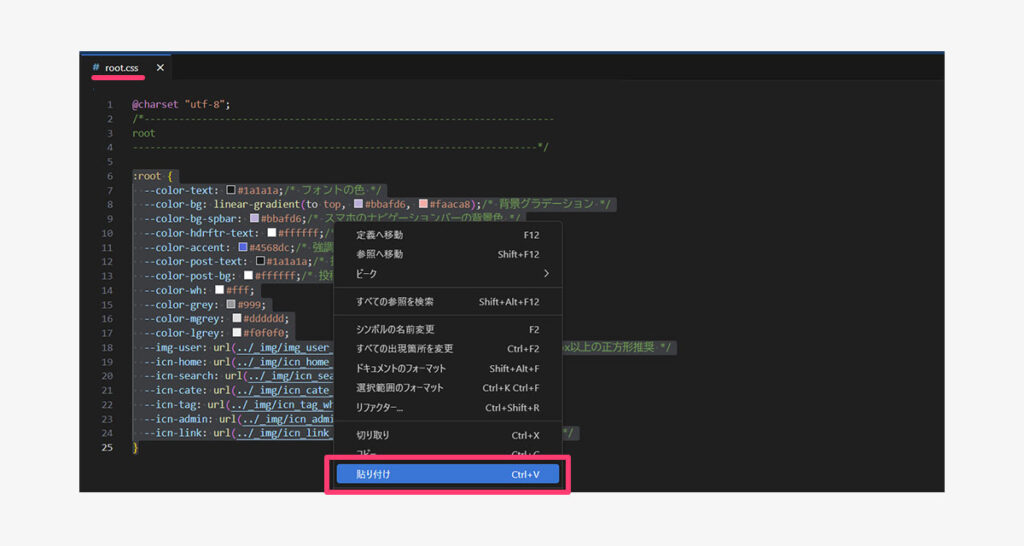
(2)ダウンロードファイル内のroot.cssにペーストし、上書き

root.cssを使用せずに従来通り直接カラーコードなどをstyle.cssに書き込んでいただいても構いません。
※style.css内での値の適用箇所はダウンロード時点のものです。
Sunny Morning(Default)

Sunny Morningのroot.cssを開く
:root {
--color-text: #1a1a1a;/* フォントの色 */
--color-accent: #f0616e;/* 強調色。リンクの色など */
--color-bg: rgba(255, 255, 255, 0.7);/* コンテンツ背景色と透明度 */
--color-wh: #fff;
--color-grey: rgba(0, 0, 0, 0.5);
--color-mgrey: rgba(0, 0, 0, 0.2);
--color-lgrey: rgba(0, 0, 0, 0.05);
--img-bg: linear-gradient(0deg, rgba(0, 0, 0, 0.3) 0%, transparent 50%), url(../_img/bg_01.jpg);/* 背景 */
}Croudy Afternoon

Croudy Afternoonのroot.cssを開く
:root {
--color-text: #464646;/* フォントの色 */
--color-accent: #5f9ea0;/* 強調色。リンクの色など */
--color-bg: rgba(255, 255, 255, 0.8);/* コンテンツ背景色と透明度 */
--color-wh: #fff;
--color-grey: rgba(0, 0, 0, 0.5);
--color-mgrey: rgba(0, 0, 0, 0.2);
--color-lgrey: rgba(0, 0, 0, 0.05);
--img-bg:linear-gradient(0deg, rgba(0, 0, 0, 0.3) 50%, transparent 100%), url(../_img/bg_03.jpg);/* 背景 */
}Rainy Night

Rainy Nightのroot.cssを開く
:root {
--color-text: #ffffff;/* フォントの色 */
--color-accent: #d2b48c;/* 強調色。リンクの色など */
--color-bg: rgba(0, 0, 0, 0.3);/* コンテンツの背景色と透明度 */
--color-wh: #fff;
--color-grey: rgba(255, 255, 255, 0.5);
--color-mgrey: rgba(255, 255, 255, 0.2);
--color-lgrey: rgba(255, 255, 255, 0.1);
--img-bg: linear-gradient(0deg, rgba(0, 0, 0, 0.5) 80%, transparent 100%), url(../_img/bg_02.jpg);/* 背景 */
}ダウンロードファイルの内容
HTML
トップページ
| index.html | トップページのサンプル |
下層ページ(「subpage」フォルダ内)
| parts.html | このテンプレートで予めCSSの設定をしてある見出しやリストなどのデザインの一覧 |
CSS
「_css」フォルダ内
| root.css | テキストの色や背景画像の設定 |
| style.css | デザイン用のスタイルシート |
JavaScript
「_js」フォルダ内
| script.js | ページ内リンクのスクロールの動作 |
画像
「_img」フォルダ内
継続して利用をする場合は配布元の規約をご確認ください。
| bg_01.jpg bg_02.jpg bg_03.jpg | 背景画像 配布元:Unsplash |
| bnr.gif | 自作のテスト用画像 |
| work_thumb_01.jpg work_thumb_02.jpg work_thumb_03.jpg work_thumb_04.jpg | 表示サンプル用画像 ご自分の作品とは区別してください。 配布元:Unsplash |
外部ファイルの読み込み
| jQuery CDN | https://releases.jquery.com/ |
| Google Fonts | Zen Kaku Gothic New WindSong |
ダウンロードファイルの更新履歴
| Version: 1.0.1 | 【対象のファイル:root.css】 デザイン(Croudy Afternoon・Rainy Night)表示とDL内容の不一致を修正 | 2026.1.3 |
| Version: 1.0.0 | リリース | 2025.4.21 |