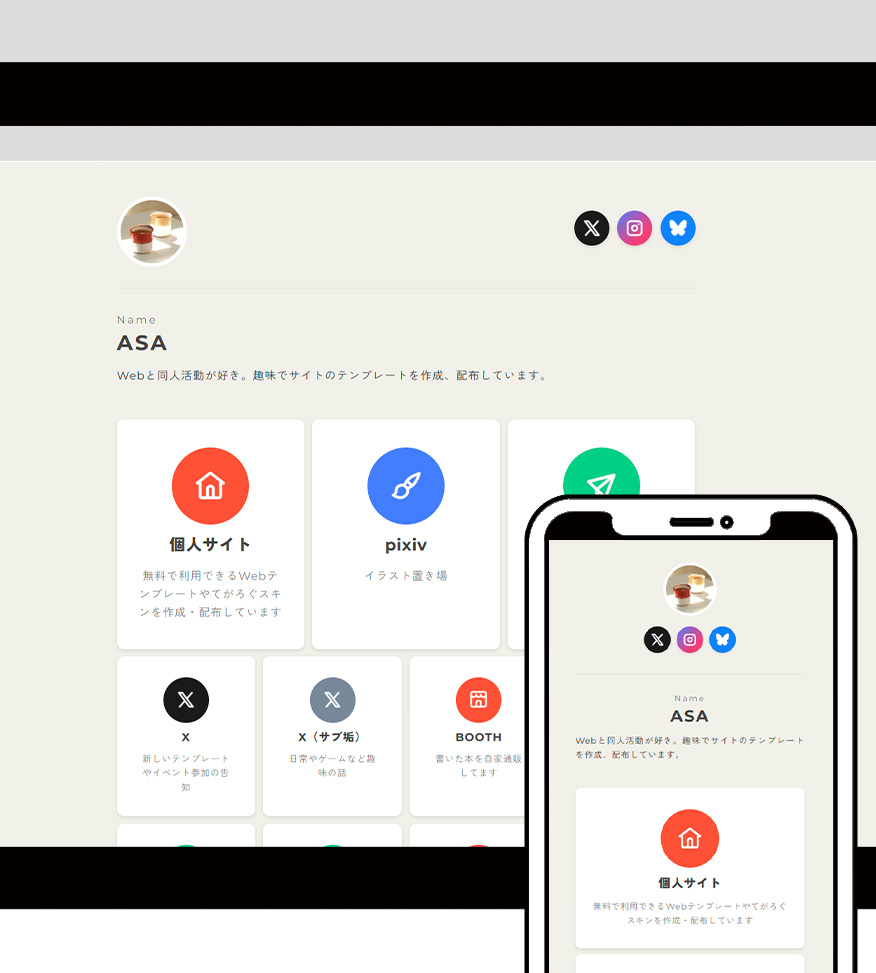
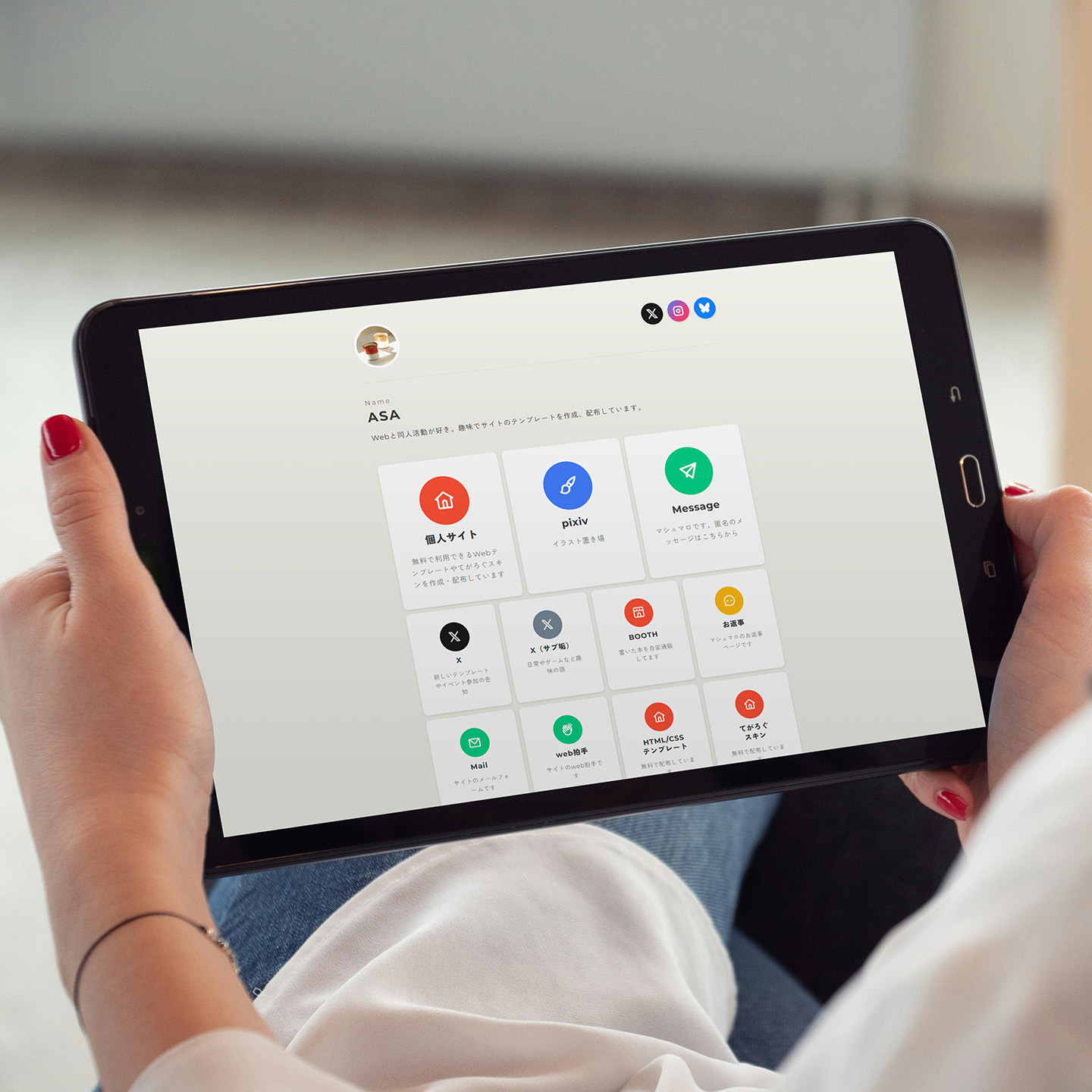
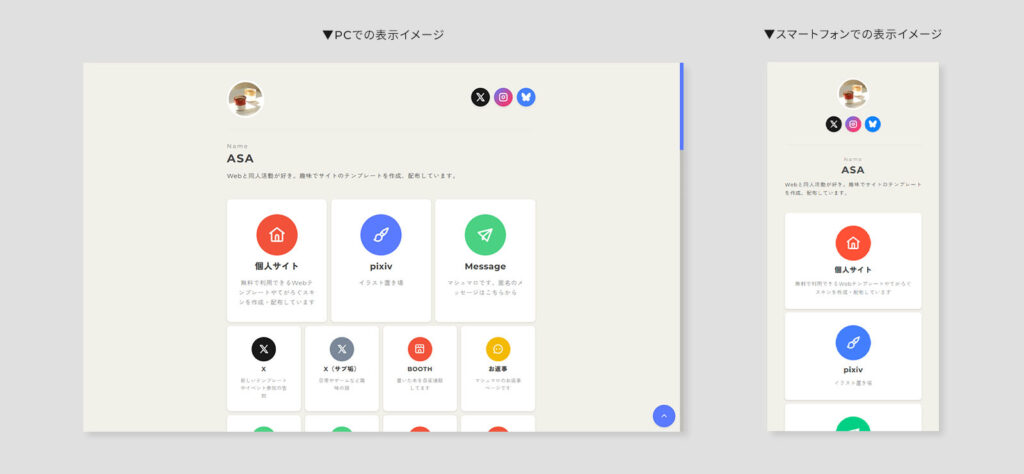
「My Links」はSNSなどオンラインでの活動場所をまとめるリンクリスト用のWebページテンプレートです。
サイトのトップページやwebイベントの作品一覧ページとしても利用できそうです。
このテンプレートについて
バリエーション
テキストの色や背景色のカスタマイズはroot.cssで行うことができます。
コピペで簡単!root.cssでカスタマイズ
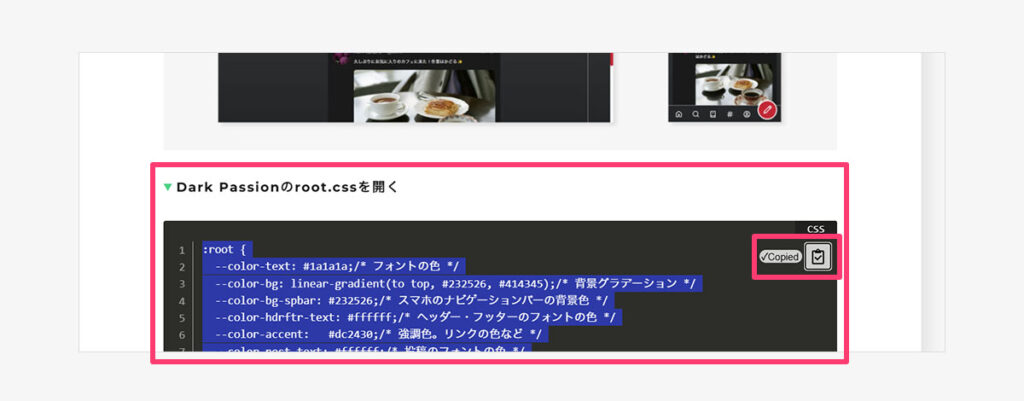
(1)気に入ったデザインのroot.cssをページからコピー

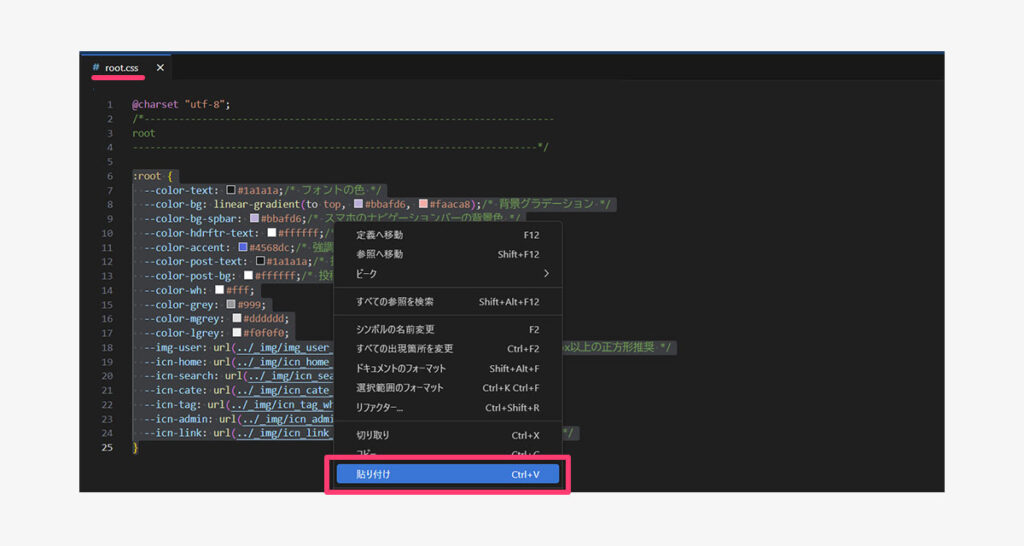
(2)ダウンロードファイル内のroot.cssにペーストし、上書き

root.cssを使用せずに従来通り直接カラーコードなどをstyle.cssに書き込んでいただいても構いません。
※style.css内での値の適用箇所はダウンロード時点のものです。
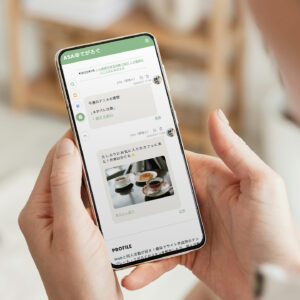
Lite(Default)

Liteのroot.cssを開く
:root {
--color-text: #434343;/* フォントの色 */
--color-bg: #F1F0E9;/* 背景色 */
--color-accent: #427eff;/* 強調色。リンクの色など */
--color-card:#fff;/* リンクリスト カードの背景色 */
--color-wh: #fff;
--color-grey: rgba(0, 0, 0, 0.5);
--color-mgrey: rgba(0, 0, 0, 0.2);
--color-lgrey: rgba(0, 0, 0, 0.05);
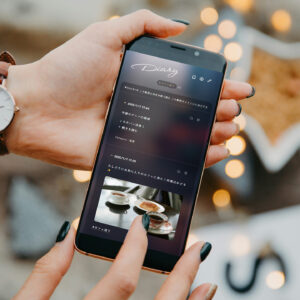
}Dark

Darkのroot.cssを開く
:root {
--color-text: #ffffff;/* フォントの色 */
--color-bg: #353542;/* 背景色 */
--color-accent: #00d084;/* 強調色。リンクの色など */
--color-card:#2b2b2b;/* リンクリスト カードの背景色 */
--color-wh: #fff;
--color-grey: rgba(255, 255, 255, 0.5);
--color-mgrey: rgba(255, 255, 255, 0.2);
--color-lgrey: rgba(255, 255, 255, 0.1);
}ダウンロードファイルの内容
HTML
トップページ
| index.html | トップページのサンプル |
下層ページ(「subpage」フォルダ内)
| parts.html | このテンプレートで予めCSSの設定をしてある見出しやリストなどのデザインの一覧 |
CSS
「_css」フォルダ内
| root.css | テキストの色や背景画像の設定 |
| style.css | デザイン用のスタイルシート |
JavaScript
「_js」フォルダ内
| script.js | ページ内リンクのスクロールの動作 |
画像
「_img」フォルダ内
継続して利用をする場合は配布元の規約をご確認ください。
| img_user.jpg | プロフィールイメージ画像 配布元:Unsplash |
| icn_blsk.png icn_book.png icn_book2.png icn_clap.png icn_cmmnt.png icn_cmmnt2.png icn_gift.png icn_home.png icn_inst.png icn_mail.png icn_mail2.png icn_paint.png icn_paint2.png icn_paint3.png icn_pen.png icn_pen2.png icn_shop.png icn_shop2.png icn_x.png | アイコン画像 配布元:MingCute Icon ※各種SNS・サービスの公式アイコンはダウンロードフォルダに同梱していません。取得についてはこちら |
| work_thumb_01.jpg work_thumb_02.jpg work_thumb_03.jpg work_thumb_04.jpg | 表示サンプル用画像 ご自分の作品とは区別してください。 配布元:Unsplash |
外部ファイルの読み込み
| jQuery CDN | https://releases.jquery.com/ |
| Google Fonts | Zen Kaku Gothic New |
ダウンロードファイルの更新履歴
| Version: 1.0.0 | リリース | 2025.4.5 |