
HTML/CSS
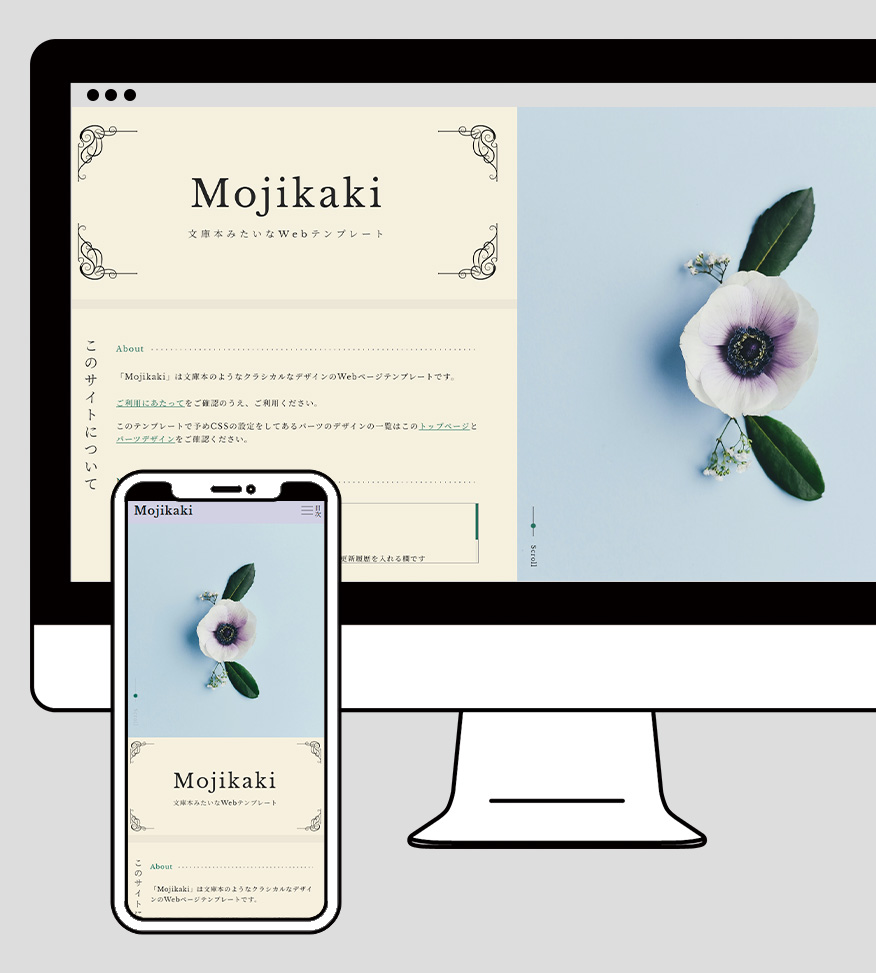
Mojikaki
ダウンロード数:115回

QRコードをスマートフォンで読み込むと実機でデモサイトを確認できます。
このテンプレートについて
「Mojikaki」は文庫本のようなクラシカルなデザインのWebページテンプレートです。
その名の通り、文字書きさんにおすすめです。
01. デザイン
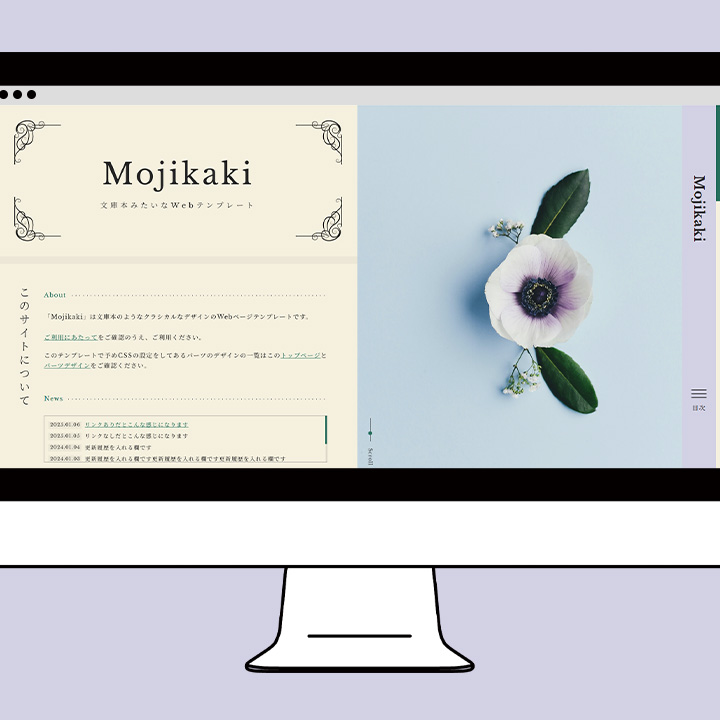
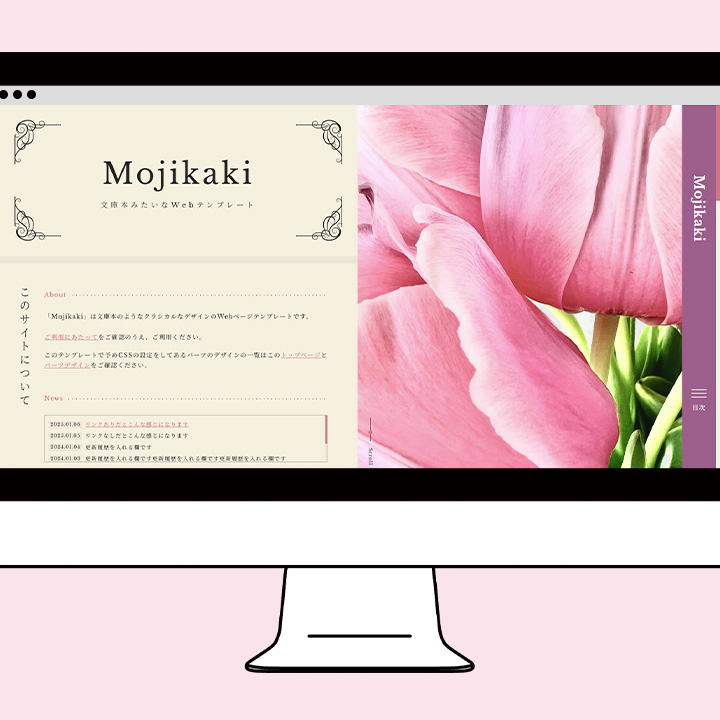
レイアウトは書籍の装丁をイメージしました。また、フォントは明朝体、コンテンツの背景色は書籍用紙のクリーム色です。

02. グローバルメニュー
グローバルメニューは目次のようなレイアウトです。PCでは左側のコンテンツとぴったり合わさり、本を開いた時のようになります。

カスタマイズ
テキストの色や背景画像のカスタマイズはroot.cssで行うことができます。使い方はこちら。
※style.css内での値の適用箇所はダウンロード時点のものです。
Default(Anemone)
Preview

root.css
:root {
--color-text: #242424;/* フォントの色 */
--color-base: #f6f0de;/* 背景色 */
--color-pale: #ede7d6;/* tableの背景色など */
--color-accent: #006f5e;/* 強調色1。リンクの色など */
--color-accent2: #a790bf;/* 強調色2。文章内の強調箇所など */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #ddd;
--color-lgrey: #f0f0f0;
--color-hdr:#242424;/* ヘッダーのフォントの色 */
--bg-hdr: #d1d1e4;/* ヘッダーの背景色 */
--bg: url(../_img/bg_01.jpg);/* 背景の画像 */
}Variation(Butterfly)
Preview

root.css
:root {
--color-text: #242424;/* フォントの色 */
--color-base: #f6f0de;/* 背景色 */
--color-pale: #ede7d6;/* tableの背景色など */
--color-accent: #92524e;/* 強調色1。リンクの色など */
--color-accent2: #145865;/* 強調色2。文章内の強調箇所など */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #ddd;
--color-lgrey: #f0f0f0;
--color-hdr:#242424;/* ヘッダーのフォントの色 */
--bg-hdr: #d1e4dd;/* ヘッダーの背景色 */
--bg: url(../_img/bg_02.jpg);/* 背景の画像 */
}Variation(Tulip)
Preview

root.css
:root {
--color-text: #242424;/* フォントの色 */
--color-base: #f6f0de;/* 背景色 */
--color-pale: #ede7d6;/* tableの背景色など */
--color-accent: #db7486;/* 強調色1。リンクの色など */
--color-accent2: #65517c;/* 強調色2。文章内の強調箇所など */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #ddd;
--color-lgrey: #f0f0f0;
--color-hdr:#ffffff;/* ヘッダーのフォントの色 */
--bg-hdr: #a3608a;/* ヘッダーの背景色 */
--bg: url(../_img/bg_03.jpg);/* 背景の画像 */
}ダウンロードファイルの内容
HTML
トップページ
| index.html | トップページのサンプル |
下層ページ(「subpage」フォルダ内)
| gallery_01.html | ギャラリーページのサンプル |
| novel_series_01.html | シリーズページのサンプル |
| novel_text_01.html | テキストページのサンプル |
| parts.html | このテンプレートで予めCSSの設定をしてある見出しやリストなどのデザインの一覧 |
CSS
「_css」フォルダ内
| root.css | テキストの色や背景画像の設定 |
| style.css | デザイン用のスタイルシート |
JavaScript
「_js」フォルダ内
| script.js | ハンバーガーメニュー、ページ内リンクのスクロールの動作 |
画像
「_img」フォルダ内
継続して利用をする場合は配布元の規約をご確認ください。
| bg_01.jpg bg_02.jpg bg_03.jpg | 背景画像 配布元:Unsplash |
| bg_frame_lb.png bg_frame_lt.png bg_frame_rb.png bg_frame_rt.png | フレーム画像 配布元:pixabay |
| img_user.jpg | プロフィールイメージ画像 配布元:Unsplash |
| sns_01.png sns_02.png sns_03.png | 利用しているSNS・サービスアイコンイメージ画像 画像の一部を加工しています。 配布元:MingCute Icon ※各種SNS・サービスの公式アイコンはダウンロードフォルダに同梱していません。取得についてはこちら |
| work_01.jpg work_02.jpg work_03.jpg work_04.jpg work_thumb_01.jpg work_thumb_02.jpg work_thumb_03.jpg work_thumb_04.jpg | 表示サンプル用画像 ご自分の作品とは区別してください。 配布元:Unsplash |
外部ファイルの読み込み
| jQuery CDN | https://releases.jquery.com/ |
| Google Fonts | Noto Serif Japanese Libre Baskerville |
ダウンロードファイルの更新履歴
| Version: 1.0.0 | リリース | 2024.12.28 |