
HTML/CSS
My Circle Space
ダウンロード数:59回

QRコードをスマートフォンで読み込むと実機でデモサイトを確認できます。
このテンプレートについて
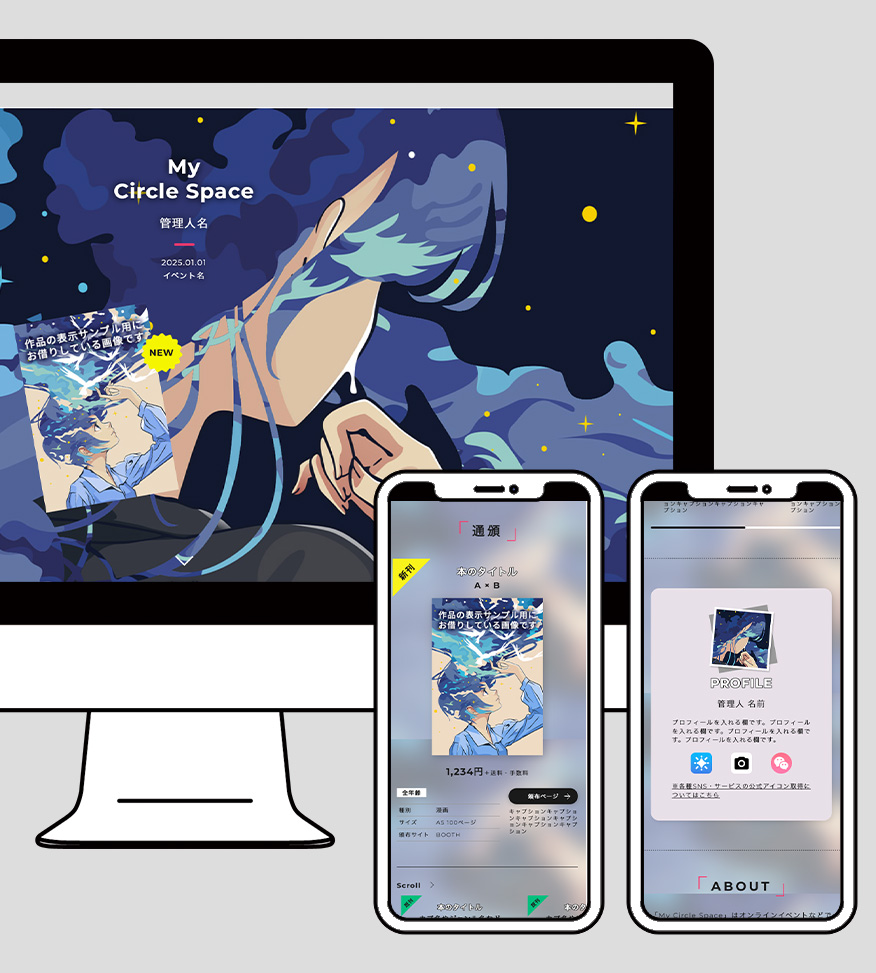
「My Circle Space」はオンラインイベントなどで頒布・展示する作品をまとめるためのWebページテンプレートです。
新作のピックアップ欄や、既出の作品をたくさん掲載できる横スクロールの機能など、作品の一覧をわかりやすくまとめることができます。
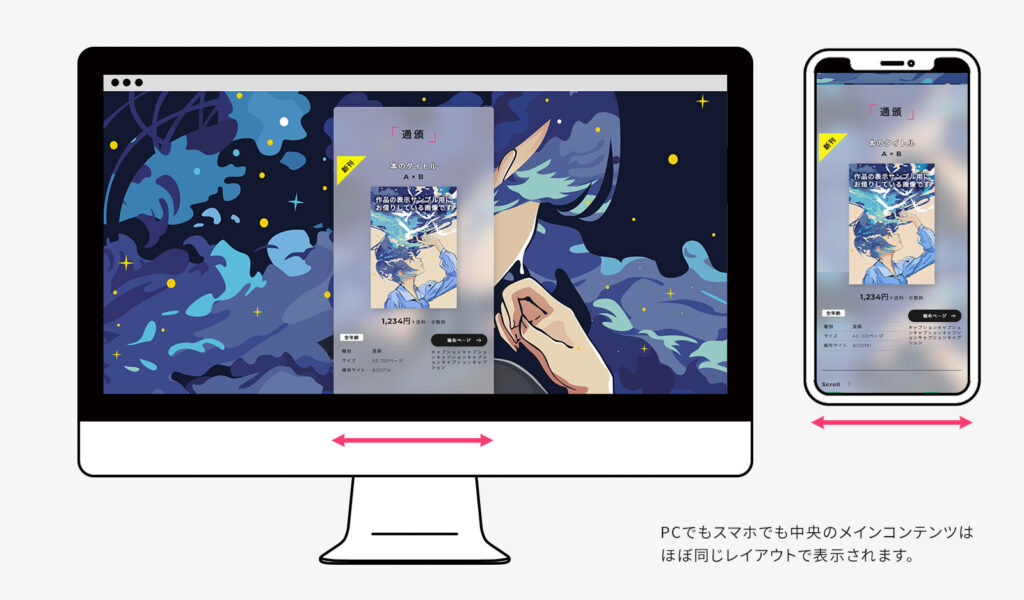
01. PCとスマホ共通のレイアウト
画面中央のメインコンテンツの幅はスマートフォンの幅に近いため、PCでもスマートフォンでのレイアウトのイメージをしながらWebページを作ることができます。

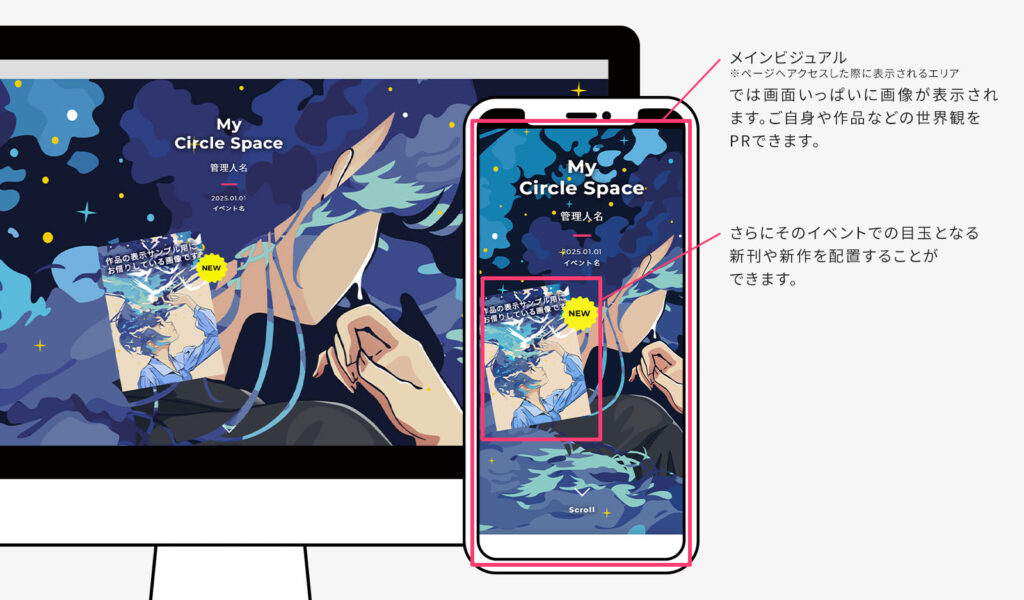
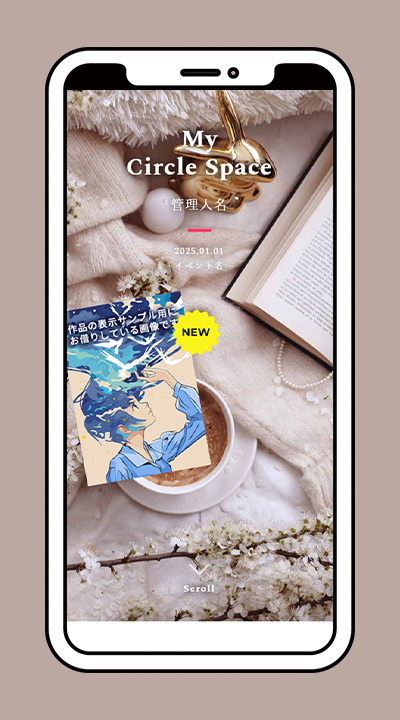
02. メインビジュアル
メインビジュアルでは画面いっぱいに画像が表示されるので、ご自身や作品などの世界観をPRできます。さらにそのイベントでの目玉となる新刊や新作を配置することができます。

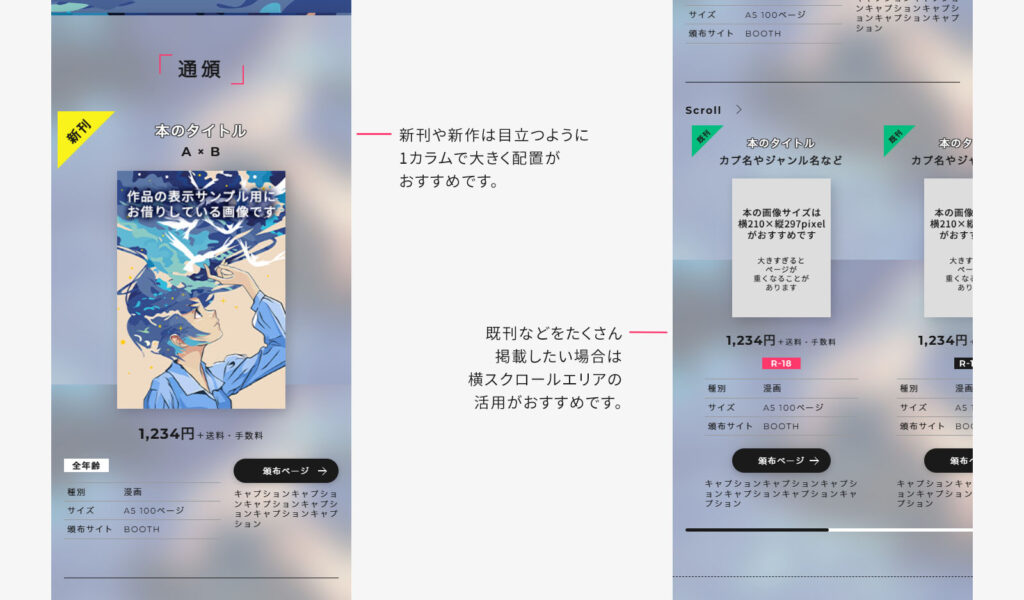
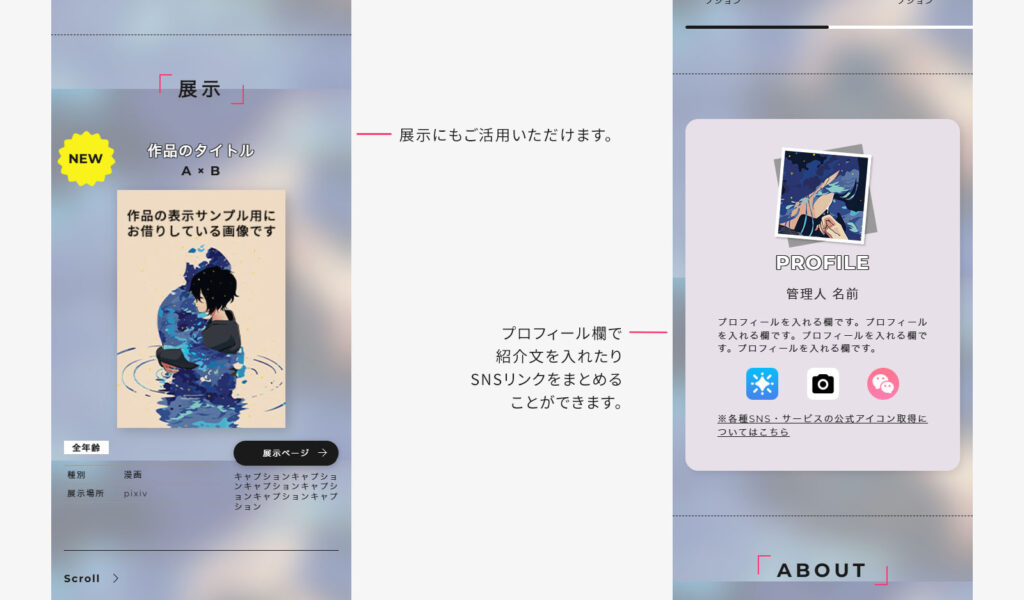
03. 作品リスト
作品を大きく配置できる1カラムのパターンと、たくさん掲載できる横スクロールのエリアを設けました。

04. その他
通頒だけでなく展示でのご活用もおすすめです。また、SNSリンクをまとめられるプロフィール欄のご用意もあります。

| 利用料 | |
| レスポンシブ | |
| デザイン | ※著作権の明記について一部制限を設けています。詳しくはこちら |
| 検索避け |
カスタマイズ
テキストの色や背景画像のカスタマイズはroot.cssで行うことができます。使い方はこちら。
※style.css内での値の適用箇所はダウンロード時点のものです。
Default(Gothic)
Preview

root.css
:root {
--font-family:"Montserrat", "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;/* ゴシック */
--bg:url(../_img/bg_01.jpg) center center;/* 背景画像のパスと位置 */
--color-hdrftr:#ffffff;/* header・footerのフォントの色 */
--color-hdrftrshadow:rgba( 0, 0, 0, 0.3);/* header・footerのフォントの光彩色と濃度 */
--color-text: #1a1a1a;/* フォントの色 */
--color-pale: #e8e0e8;/* tableの背景色など */
--color-accent: #ff386b;/* 強調色 */
--color-link: #1a1a1a;/* リンク・ボタンの色 */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #dddddd;
--color-lgrey: #f0f0f0;
}Variation(Mincho)
Preview

root.css
:root {
--font-family:"Libre Baskerville", "Noto Serif JP", "游明朝", YuMincho, "Hiragino Mincho ProN W3", "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;/* 明朝 */
--bg:url(../_img/bg_02.jpg) center center;/* 背景画像のパスと位置 */
--color-hdrftr:#ffffff;/* header・footerのフォントの色 */
--color-hdrftrshadow:rgba( 0, 0, 0, 0.3);/* header・footerのフォントの光彩色と濃度 */
--color-text: #1a1a1a;/* フォントの色 */
--color-pale: #e8e0e8;/* tableの背景色など */
--color-accent: #ff386b;/* 強調色 */
--color-link: #1a1a1a;/* リンク・ボタンの色 */
--color-wh: #fff;
--color-grey: #999;
--color-mgrey: #dddddd;
--color-lgrey: #f0f0f0;
}ダウンロードファイルの内容
HTML
トップページ
| index.html | トップページのサンプル |
パーツページ
| parts.html | このテンプレートで予めCSSの設定をしてある見出しやリストなどのデザインの一覧 |
CSS
「_css」フォルダ内
| root.css | テキストの色や背景画像の設定 |
| style.css | デザイン用のスタイルシート |
JavaScript
「_js」フォルダ内
| script.js | ページ内リンクのスクロールの動作 |
画像
「_img」フォルダ内
継続して利用をする場合は配布元の規約をご確認ください。
| bg_01.jpg bg_02.jpg | 背景画像 配布元:pixabay |
| book_01.jpg book_02.jpg | 表示サンプル用画像 ご自分の作品とは区別してください。 配布元:pixabay |
| book_size.jpg icn_all.jpg icn_18.jpg icn_18G.jpg icn_kikan.png icn_sinkan.png icn_new.png icn_pickup.png | 自作 色の変更など、加工は自由に行ってください。 他の素材と組み合わせて画像を作成する場合はその素材の規約に従ってください。 |
| img_user.jpg | プロフィールイメージ画像 配布元:pixabay |
| sns_01.png sns_02.png sns_03.png | 利用しているSNS・サービスアイコンイメージ画像 画像の一部を加工しています。 配布元:MingCute Icon ※各種SNS・サービスの公式アイコンはダウンロードフォルダに同梱していません。取得についてはこちら |
外部ファイルの読み込み
| jQuery CDN | https://releases.jquery.com/ |
| Google Fonts | Montserrat Noto Serif Japanese Libre Baskerville |
参考元
CSSアニメーションの参考にさせていただきました。
【コピペでOK】サイトに動きをつけるCSSアニメーションまとめ(デモ・サンプルコード付き)
ダウンロードファイルの更新履歴
| Version: 1.0.0 | リリース | 2024.12.10 |